”vue cli“ 的搜索结果
├─01 VueCli3实战项目-还原eleme订餐App1(短信验证码登录和高德定位) │ 001 VueCli3-饿了吗项目成果展示和注意事项.mp4 │ 002 VueCli3-构建项目和准备工作.mp4 │ 003 VueCli3-构建登录组件.mp4 │ 004 VueCli3-...
CSDN软件工程师能力认证(以下简称C系列认证)是由中国软件开发者网CSDN制定并推出的一个能力认证标准。C系列认证历经近一年的实际线下调研、考察、...Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web .
主要介绍了Vue Cli与BootStrap结合实现表格分页功能,需要的朋友可以参考下
(十六)vue-cli 16.1 vue-cli起步 16.1.1 什么是vue-cli Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供: 通过 @vue/cli 搭建交互式的项目脚手架。 通过 @vue/cli + @vue/cli-service-global 快速开始...
这时候就会出现对应的版本,如果你能终端打印出来这个,说明已经成功一半了,但是这个版本太高了,有时候运行项目的时候会报错,此时我们需要把版本降低,那么如何把版本降低呢?可以把这个链接复制到浏览器回车,也...
本文介绍如何升级vue项目的vue cli版本。
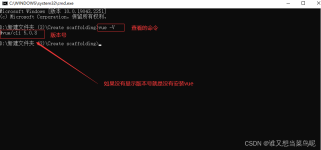
最近使用vue框架时报了一个错,vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6.You may want to run the following to upgrade to Vue CLI 3:这是由于vue的版本存在更新,需要先卸载vue ...
vue create是vue CLI 3唯一的命令,您正在使用vue CLI 2.9.6。您可能需要运行以下命令来升级到Vue CLI 3。
利用vue-cli创建vue2项目的流程
对于已经用了那么久得2.9.6版本而言,我显然是舍不得得 ,但是迫于无奈...此处应为vue的版本存在更新,需要先卸载vue cli2,然后重新安装vue cli 3。最近打开用vue create demo 时 ,遇到以下报错,提示让我更新脚手架。
Vue CLI = Vue + 一堆的js插件 区别 Vue CLI是一个基于Vue.jd进行快速开发的完整系统,是一个脚手架,通俗点说就是代码生成器,可以快速生成一套基于Vue完整的前端框架,单独编译,单独部署。可以再集成各种第三方...
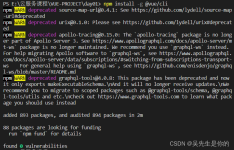
vue cli 3 升级到 vue cli 4 指南 vue cli 3 升级到 vue cli 4 方法步骤及升级点总结 vue-cli 3升级vue-cli 4 官方英文升级文档,中文滞后 一.首先,在全局安装最新的 Vue CLI: npm install -g @vue/cli # OR yarn ...
表示 Node 版本过低,不适合当前 Vue Cli 版本,此时需要升级 Node 版本。如果没有 Node 环境,则需要先安装,可以直接到。先安装 Node 的一个版本管理工具【n】再次查看 Node 和 npm 版本。再升级 Node 版本。
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地